The most important thing to know about images on Web pages is "Save for Web" -- this is an option on the File menu in Photoshop. If you're not using Photoshop, I don't know what the equivalent is. In Photoshop, though, the results from this option are much, much different from any other way you might try to save your work.
Your two real choices for file format are GIF and JPG. Always use JPG for photographs. Fancy text can usually be saved as a GIF. Lots of Web sites explain the differences between these two file formats for Web images.

Photoshop's "Save for Web" lets you do more than choose the file format. It lets you optimize the file so that it is the smallest possible file size (in KB) that still looks good online. This helps make your Web pages download faster for your users.

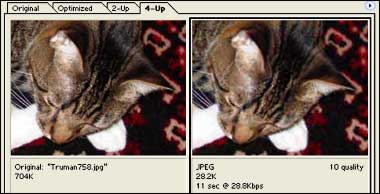
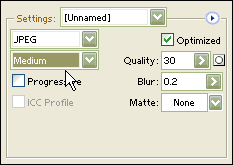
Most photos look fine at the JPG Medium setting. You can even compare the original and the optimized version side-by-side before you save the new file.
The other hugely important thing you must know about images on Web pages: File size is not the only kind of size that matters. You must also know the width and height of the image in pixels -- if you don't, you could mess up your page design pretty seriously.

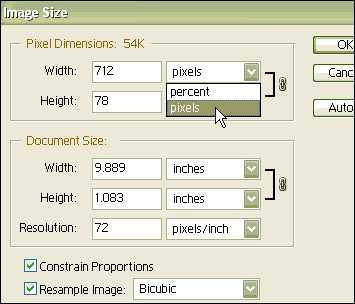
So learn how to control your image size -- as well as your file size -- for every image you put on a Web page. The dialog box above opens from the Image menu in Photoshop; select "Image Size." Make sure you're paying attention to the top part of the dialog, where it says "Pixel Dimensions."
> You'll find many good Photoshop tutorials at Pegaweb.
> If you're ready for more tutorials, go to Planet Photoshop.
> Cool stuff to do with photos for the Web.
> Return to the syllabus schedule page.

