Specify all colors and all HTML type (fonts) with CSS, or cascading style sheets. This is the normal professional practice today. If you are choosing colors and fonts down in Dreamweaver's Properties panel: (1) Your HTML code is a frightful mess; and (2) Your site is hard to maintain and a nightmare to redesign.
 CSS is one of those things students try to get around doing -- as
if it doesn't matter how you get the colors and fonts on the page.
It does matter, because using CSS carefully allows you to correct a
mistake across your entire Web site by changing one thing in one file.
Using CSS the quick-and-dirty way, however (or not using it at all),
means you must open every page and change each file on the site one
by one. Using CSS carefully also keeps your site very consistent --
and that means it will look more professional.
CSS is one of those things students try to get around doing -- as
if it doesn't matter how you get the colors and fonts on the page.
It does matter, because using CSS carefully allows you to correct a
mistake across your entire Web site by changing one thing in one file.
Using CSS the quick-and-dirty way, however (or not using it at all),
means you must open every page and change each file on the site one
by one. Using CSS carefully also keeps your site very consistent --
and that means it will look more professional.
HINT: Learn how to use and how to create an external CSS file. This is not the same as picking styles in Dreamweaver's Properties panel.
Check out the external CSS file for this Quickie Guide site. Yes, it's too hard for you to understand now, if you are a beginner. Here's a more simple CSS file -- try attaching this one to a page you made (right-click or Cmd-click/Mac to save the file). Then open the CSS file in Dreamweaver and modify the colors and font specs. You can also see an example of that basic CSS file in action.
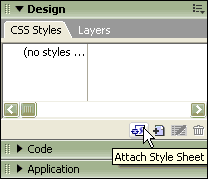
> Illustrated guide showing how to apply a style in Dreamweaver.
> Really, really basic CSS instructions.
> How to center the complete page contents perfectly.
> Compare the different looks that three CSS files create on the same HTML file. What you'll see here is that an external CSS file can be attached to all the pages in your Web site, and by changing that CSS file (a plain-text file), you can change the look of your whole site.
> Examples of how CSS can be used for site navigation buttons.
> More advanced examples at CSS Zen Garden. You will be inspired if you look at these beautiful pages!
> A very good place to look up CSS styles and practice using them: W3 Schools site.
> Return to the syllabus schedule page.

