Tutorial for Using CSS with XML and Character Encoding in Flash (con texto español)
This tutorial is based on one written by Neil Webb in 2005. It was the best one I could find. For a related tutorial, see my Tutorial for Using CSS in Flash.
This tutorial builds on Tutorial for Using CSS with XML in Flash, with the addition of accented characters such as are common in many European languages. If you are using English, then you don't need this version.
Below is a SWF embedded in this page. The text is selectable. All the text you see is formatted via an external CSS style sheet (see the style sheet). What you will notice in the style sheet is that the selectors are not standard HTML tags. Why? Because these are the custom tags created in the XML document (view the XML file).
Step 1: At the top of the XML file, include this line:
<?xml version="1.0" encoding="Unicode"?>
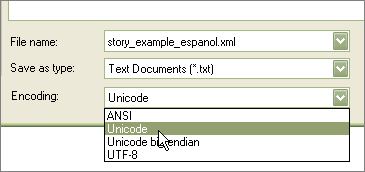
Step 2: You MUST save the XML file with Unicode encoding. Not all text editors will allow you to do this. Windows Notepad, for one, will. See the screenshot below.

To play with these files, download the FLA (432 KB; it is a piglet because the UIScrollBar is included; the SWF is only 35 KB), the XML file (2 KB), and the CSS file (1 KB). That is all you need. The ActionScript to load the CSS file and the XML file is all in Frame 1 in the top layer.
This tutorial assumes that you already know how to: (a) write CSS; (b) create a text field with dynamic text in Flash; and (c) write ActionScript in Flash. This method should work in Flash 8 and all later versions of Flash. It will work only with ActionScript 2.0 because I included the UIScrollBar. The version you see above was saved for Flash Player 8.
Two things about the XML file that you might not recognize at first glance: (1) The first line can be the same for every XML file you create. (2) There must be one single root node containing everything else in the document. (This works like <HTML> and </HTML> in a traditional HTML document.) In the XML file used here, that node is named storyfile -- but it could be named anything.
Tags in XML documents are ad hoc. You invent your own.